Jquery Datepicker Download
I prefer you will choose any one Date Picker JQuery Plugin and use it on the project. Basically, I have seen many Web Applications running on the web. They are Using Professional Date Picker JQuery Calendar Plugin. You May Also Like: Jquery Image Slider Projects. So, you can use Date Picker Plugin to develop Sign up or Registration Form as well. The datepicker (action, params) method can perform an action on the calendar, such as such as selecting a new date. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action. Basically, here actions are nothing but they are jQuery methods which we can use in the form. JQuery UI is an open source library of interface components — interactions, full-featured widgets, and animation effects — based on the stellar jQuery javascript library. Each component is built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.
- JqueryUI Tutorial
- JqueryUI Interactions
- JqueryUI Widgets
- JqueryUI Effects

- JqueryUI Utilities
- JqueryUI Useful Resources
- Selected Reading
Datepickers in jQueryUI allow users to enter dates easily and visually. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily.
jQueryUI provides datepicker() method that creates a datepicker and changes the appearance of HTML elements on a page by adding new CSS classes. Transforms the <input>, <div>, and <span> elements in the wrapped set into a datepicker control.
By default, for <input> elements, the datepicker calendar opens in a small overlay when the associated text field gains focus. For an inline calendar, simply attach the datepicker to a <div>, or <span> element.
Syntax
The datepicker() method can be used in two forms −
$(selector, context).datepicker (options) Method
$(selector, context).datepicker ('action', [params]) Method
$ (selector, context).datepicker (options) Method
The datepicker (options) method declares that an <input> element (or <div>, or <span>, depending on how you choose to display the calendar) should be managed as a datepicker. The options parameter is an object that specifies the behavior and appearance of the datepicker elements.
method declares that an <input> element (or <div>, or <span>, depending on how you choose to display the calendar) should be managed as a datepicker. The options parameter is an object that specifies the behavior and appearance of the datepicker elements.Syntax
You can provide one or more options at a time using Javascript object. If there are more than one options to be provided then you will separate them using a comma as follows −
The following table lists the different options that can be used with this method −
| Sr.No. | Option & Description |
|---|---|
| 1 | altField This option specifies a jQuery selector for a field that is also updated with any date selections. The altFormat option can be used to set the format for this value. This is quite useful for setting date values into a hidden input element to be submitted to the server, while displaying a more user-friendly format to the user. By default its value is '. |
| 2 | altFormat This option is used when an altField option is specified. It provides the format for the value to be written to the alternate element. By default its value is '. |
| 3 | appendText This option is a String value to be placed after the <input> element, intended to show instructions to the user. By default its value is '. |
| 4 | autoSize This option when set to true resizes the <input> element to accommodate the datepicker’s date format as set with the dateFormat option. By default its value is false. |
| 5 | beforeShow This option is a callback function that’s invoked just before a datepicker is displayed, with the <input> element and datepicker instance passed as parameters. This function can return an options hash used to modify the datepicker. By default its value is '. |
| 6 | beforeShowDay This option is a callback function which takes a date as parameter, that’s invoked for each day in the datepicker just before it’s displayed, with the date passed as the only parameter. This can be used to override some of the default behavior of the day elements. This function must return a three-element array.By default its value is null. |
| 7 | buttonImage This option specifies the path to an image to be displayed on the button enabled by setting the showOn option to one of buttons or both. If buttonText is also provided, the button text becomes the alt attribute of the button. By default its value is '. |
| 8 | buttonImageOnly This option if set to true, specifies that the image specified by buttonImage is to appear standalone (not on a button). The showOn option must still be set to one of button or both for the image to appear. By default its value is false. |
| 9 | buttonText This option specifies the caption for the button enabled by setting the showOn option to one of button or both. By default its value is '..'. |
| 10 | calculateWeek This option is a custom function to calculate and return the week number for a date passed as the lone parameter. The default implementation is that provided by the $.datepicker.iso8601Week() utility function. |
| 11 | changeMonth This option if set to true, a month dropdown is displayed, allowing the user to directly change the month without using the arrow buttons to step through them. By default its value is false. |
| 12 | changeYear This option if set to true, a year dropdown is displayed, allowing the user to directly change the year without using the arrow buttons to step through them. Option yearRange can be used to control which years are made available for selection. By default its value is false. |
| 13 | closeText This option specifies the text to replace the default caption of Done for the close button. It is used when the button panel is displayed via the showButtonPanel option. By default its value is 'Done'. |
| 14 | constrainInput This option if set true (the default), text entry into the <input> element is constrained to characters allowed by the current dateformat option. By default its value is true. |
| 15 | currentText This option specifies the text to replace the default caption of Today for the current button. This is used if the button panel is displayed via the showButtonPanel option. By default its value is Today. |
| 16 | dateFormat This option specifies the date format to be used. By default its value is mm/dd/yy. |
| 17 | dayNames This option is a 7-element array providing the full day names with the 0th element representing Sunday. Can be used to localize the control. By default its value is [ 'Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday' ]. |
| 18 | dayNamesMin This option is a 7-element array providing the minimal day names with the 0th element representing Sunday, used as column headers. Can be used to localize the control. By default its value is [ 'Su', 'Mo', 'Tu', 'We', 'Th', 'Fr', 'Sa' ]. |
| 19 | dayNamesShort This option specifies a 7-element array providing the short day names with the 0th element representing Sunday. Can be used to localize the control. By default its value is [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ]. |
| 20 | defaultDate This option sets the initial date for the control, overriding the default value of today, if the <input> element has no value. This can be a Date instance, the number of days from today, or a string specifying an absolute or relative date. By default its value is null. |
| 21 | duration This option specifies the speed of the animation that makes the datepicker appear. Can be one of slow, normal, or fast, or the number of milliseconds for the animation to span. By default its value is normal. |
| 22 | firstDay This option specifies which day is considered the first day of the week, and will be displayed as the left-most column. By default its value is 0. |
| 23 | gotoCurrent Nooruddin khan. This option when set to true, the current day link is set to the selected date, overriding the default of today. By default its value is false. |
| 24 | hideIfNoPrevNext This option if set to true, hides the next and previous links (as opposed to merely disabling them) when they aren’t applicable, as determined by the settings of the minDate and maxDate options. By default its value is false. |
| 25 | isRTL This option when set to true, specifies the localizations as a right-to-left language. By default its value is false. |
| 26 | maxDate This option sets the maximum selectable date for the control. This can be a Date instance, the number of days from today, or a string specifying an absolute or relative date. By default its value is null. |
| 27 | minDate This option sets the minimum selectable date for the control. This can be a Date instance, the number of days from today, or a string specifying an absolute or relative date. By default its value is null. |
| 28 | monthNames This option is a 12-element array providing the full month names with the 0th element representing January. Can be used to localize the control. By default its value is [ 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December' ]. |
| 29 | monthNamesShort This option specifies a 12-element array providing the short month names with the 0th element representing January. Can be used to localize the control. By default its value is [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' ]. |
| 30 | navigationAsDateFormat This option if set to true, the navigation links for nextText, prevText, and currentText are passed through the $.datepicker.formatDate() function prior to display. This allows date formats to be supplied for those options that get replaced with the relevant values. By default its value is false. |
| 31 | nextText This option specifies the text to replace the default caption of Next for the next month navigation link. ThemeRoller replaces this text with an icon. By default its value is Next. |
| 32 | numberOfMonths This option specifies the number of months to show in the datepicker. By default its value is 1. |
| 33 | onChangeMonthYear This option is a callback that’s invoked when the datepicker moves to a new month or year, with the selected year, month (1-based), and datepicker instance passed as parameters, and the function context is set to the input field element. By default its value is null. Show must go on 3graffiti movies & documentaries. A documentary that exposes the rich growing subculture of hip-hop that was developing in New York City in the late '70s and early '80s, specifically focusing on graffiti art and breakdancing. Director: Tony Silver Stars: Demon, Kase 2, Eric Haze, D. |
| 34 | onClose This option is a callback invoked whenever a datepicker is closed, passed the selected date as text (the empty string if there is no selection), and the datepicker instance, and the function context is set to the input field element. By default its value is null. |
| 35 | onSelect This option is a callback invoked whenever a date is selected, passed the selected date as text (the empty string if there is no selection), and the datepicker instance, and the function context is set to the input field element. By default its value is null. |
| 36 | prevText This option specifies the text to replace the default caption of Prev for the previous month navigation link. (Note that the ThemeRoller replaces this text with an icon). By default its value is PrevdefaultDatedayNamesMin. |
| 37 | selectOtherMonths This option if set to true, days shown before or after the displayed month(s) are selectable. Such days aren’t displayed unless the showOtherMonths option is true. By default its value is false. |
| 38 | shortYearCutoff This option if its a number, specifies a value between 0 and 99 years before which any 2-digit year values will be considered to belong to the previous century. If this option is a string, the value undergoes a numeric conversion and is added to the current year. The default is +10 which represents 10 years from the current year. |
| 39 | showAnim This option specifies sets the name of the animation to be used to show and hide the datepicker. If specified, must be one of show (the default), fadeIn, slideDown, or any of the jQuery UI show/hide animations. By default its value is show. |
| 40 | showButtonPanel This option if set to true, a button panel at the bottom of the datepicker is displayed, containing current and close buttons. The caption of these buttons can be provided via the currentText and closeText options. By default its value is false. |
| 41 | showCurrentAtPos This option specifies the 0-based index, starting at the upper left, of where the month containing the current date should be placed within a multi-month display. By default its value is 0. |
| 42 | showMonthAfterYear This option specifies if set to true, the positions of the month and year are reversed in the header of the datepicker. By default its value is false. |
| 43 | showOn This option specifies when the datepicker should appear. The possible values are focus, button or both. By default its value is focus. |
| 44 | showOptions This option provides a hash to be passed to the animation when a jQuery UI animation is specified for the showAnim option. By default its value is {}. |
| 45 | showOtherMonths This option if set to true, dates before or after the first and last days of the current month are displayed. These dates aren't selectable unless the selectOtherMonths option is also set to true. By default its value is false. |
| 46 | showWeek This option if set to true, the week number is displayed in a column to the left of the month display. The calculateWeek option can be used to alter the manner in which this value is determined. By default its value is false. |
| 47 | stepMonths This option specifies specifies how many months to move when one of the month navigation controls is clicked. By default its value is 1. |
| 48 | weekHeader This option specifies the text to display for the week number column, overriding the default value of Wk, when showWeek is true. By default its value is Wk. |
| 49 | yearRange This option specifies limits on which years are displayed in the dropdown in the form from:to when changeYear is true. The values can be absolute or relative (for example: 2005:+2, for 2005 through 2 years from now). The prefix c can be used to make relative values offset from the selected year rather than the current year (example: c-2:c+3). By default its value is c-10:c+10. |
| 50 | yearSuffix This option displays additional text after the year in the datepicker header. By default its value is '. |
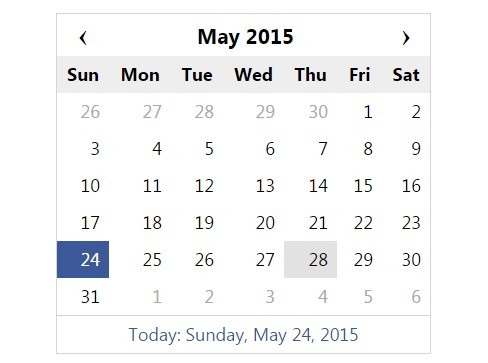
The following section will show you a few working examples of datepicker functionality.
Default functionality
The following example demonstrates a simple example of datepicker functionality passing no parameters to the datepicker() method.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
Inline Datepicker
The following example demonstrates a simple example of inline datepicker functionality.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example we use <div> element to get the inline date picker.
Use of appendText, dateFormat, altField and altFormat
The following example shows the usage of three important options (a) appendText (b) dateFormat(c) altField and (d) altFormat in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
Jquery Datepicker Css Example

In the above example, you can see that the date formate for first input is set as yy-mm-dd. If you select some date from datepicker the same date is reflected in the second input field whose date format is set as 'DD, d MM, yy'.
Jquery Datepicker Set Date Range
Use of beforeShowDay
The following example shows the usage of option beforeShowDay in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example sunday and saturday are disabled.
Use of showOn, buttonImage, and buttonImageOnly
The following example shows the usage of three important options (a) showOn (b) buttonImage and (c) buttonImageOnly in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example an icon is displayed which needs to b clicked to open the datepicker.

Use of defaultDate, dayNamesMin, and duration
The following example shows the usage of three important options (a) dayNamesMin (b) dayNamesMin and (c) duration in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
Jquery Datepicker Plugin Download
In the above example the names of the days are changed using dayNamesMin. You can also see a default date is set.
Use of prevText, nextText, showOtherMonths and selectOtherMonths
The following example shows the usage of three important options (a) prevText (b) nextText (c) showOtherMonths and (d) selectOtherMonths in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example the prev and nect links have captions. If you click on the element, the datepicker opens. Now in the first datepicker, the other months dates are disable as selectOtherMonths is setfalse. In the second date picker for second input type, the selectOtherMonths is set totrue.
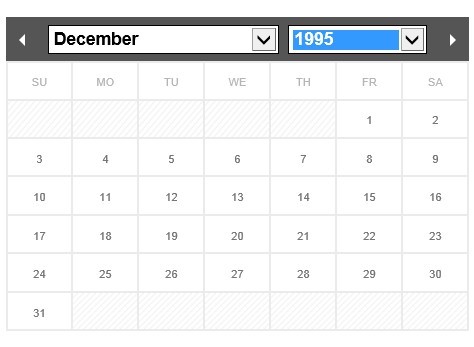
Use of changeMonth, changeYear, and numberOfMonths
The following example shows the usage of three important options (a) changeMonth (b) changeYear and (c) numberOfMonths in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example, you can see dropdown menus for Month and Year fields. And we are dispalying 4 months in an array structure of [2,2].
Use of showWeek, yearSuffix, and showAnim
The following example shows the usage of three important options (a) showWeek (b) yearSuffix and (c) showAnim in the datepicker function of JqueryUI.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output. Now, you can play with the result −
In the above example, you can see that week numbers are displayed on the left side of datepicker as showWeek is set to true. The year is have a suffix of '-CE'.
$ (selector, context).datepicker ('action', [params]) Method
The datepicker (action, params) method can perform an action on the calendar, such as such as selecting a new date. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action.
Basically, here actions are nothing but they are jQuery methods which we can use in the form of string.
Syntax
The following table lists the actions for this method −
| Sr.No. | Action & Description |
|---|---|
| 1 | destroy() This action removes the datepicker functionality completely. This will return the element back to its pre-init state. This method does not accept any arguments. |
| 2 | dialog( date [, onSelect ] [, settings ] [, pos ] ) This action displays datepicker in a jQuery UI dialog box. |
| 3 | getDate() This action returns the Date corresponding to the selected date. This method does not accept any arguments. |
| 4 | hide() This action closes the previously opened date picker. This method does not accept any arguments. |
| 5 | isDisabled() This action checks if the date picker funcitonality is disabled. This method does not accept any arguments. |
| 6 | option( optionName ) This action retrieves the value currently associated with the specified optionName. |
| 7 | option() This action gets an object containing key/value pairs representing the current datepicker options hash. This method does not accept any arguments. |
| 8 | option( optionName, value ) This action sets the value of the datepicker option associated with the specified optionName. |
| 9 | option( options ) This action sets one or more options for the datepicker. |
| 10 | refresh() This action redraws the date picker, after having made some external modifications. This method does not accept any arguments. |
| 11 | setDate( date ) This action sets the specified date as the current date of the datepicker. |
| 12 | show() This action opens the date picker. If the datepicker is attached to an input, the input must be visible for the datepicker to be shown. This method does not accept any arguments. |
| 13 | widget() This action returns a jQuery object containing the datepicker. |

The following examples show the use of some of the actions listed in the above table.
Use of setDate() action
Now let us see an example using the actions from the above table. The following example demonstrates the use of actions setDate.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output −
Use of show() action
The following example demonstrates the use of action show.
Let us save the above code in an HTML file datepickerexample.htm and open it in a standard browser which supports javascript, you must also see the following output −
Event Management on datepicker elements
There are no datepicker event methods as of now!
Free download dateDropper jQuery - CodeCanyon. It is best for calendar, datepicker jquery, datepicker widget, from-to datepicker, jquery UI datepicker, jquery UI plugin and material ui datepicker.
dateDropper is a material UI datepicker. A simple jQuery plugin to create a modern, easy-to-use and customizable datepicker in HTML for websites and apps forms.
How it worksAdd datedropper on your websites and apps forms and initialize it on one or more elements. Your datepicker calendar will no longer look so boring.
Use casesPerfect for online booking forms. Customize datepicker style for hotels, B&Bs and other accommodation businesses which offer online bookings forms. datedropper can be used to build an awesome “from to” datepicker in HTML.
FeaturesThanks to its many options and features, datedropper allows you to customize every aspect of your datepicker, from datepicker language, date format and style to any other features.DocumentationRead the full documentation to getting started with datedropper
dateDropper jQuery is High Resolution: No, Compatible Browsers: IE11, Firefox, Safari, Opera, Chrome, Edge, Software Version: jQuery.
